About MzZavaa
Welcome to MzZavaa, a personal space dedicated to curiosity, creativity, and conscious reflection. I created this blog not only to document what I build, draw, sew, code, and juggle—but to revisit the winding, non-linear journey that got me here.
MzZavaa is more than just a blog. It’s a mirror held up to my growth, a journal disguised as a digital garden, and a way to reconnect with the person I used to be—especially when I forget how far I’ve come.
🌐 What does “MzZavaa” mean?
The name MzZavaa carries a piece of my story.
The second part, “Zavaa”, is my twist on the Arabic word for seven (سبعة / sabaa’)—a number I’ve always been drawn to. I was born on the 7th, and I even tattooed the number 7 in binary alongside a lambda (λ) symbol, which I carefully inked myself under professional supervision. The lambda represents transformation, abstraction, and the elegance of simplicity in both life and code.
Why binary? Because it merges meaning and code.
Why seven? Because odd numbers feel alive to me.
Why the tattoo? Because I don’t want to forget what matters.

The “Mz” is a nod to mystery, mindset, momentum, maybe even a little mischief. Together, MzZavaa is a codeword for me—a blend of identity and intention.
👋 Who’s behind MzZavaa?
Hi, I’m Linda Mohamed. A self-employed technologist, speaker, AWS Hero, and community organizer.
But long before that, I was a teenager restyling her Myspace profile, dreaming of becoming a fashion designer or graphic artist. I’ve always been drawn to both tech and creativity—my entire life has been a balancing act between structure and spark.

People tell me they’re jealous of how fast I learn. That I just “get things”—tech, tools, crafts, systems. The truth? I just try. I watch. I build. I iterate.
It’s never been about talent. It’s about energy and endless experiments.
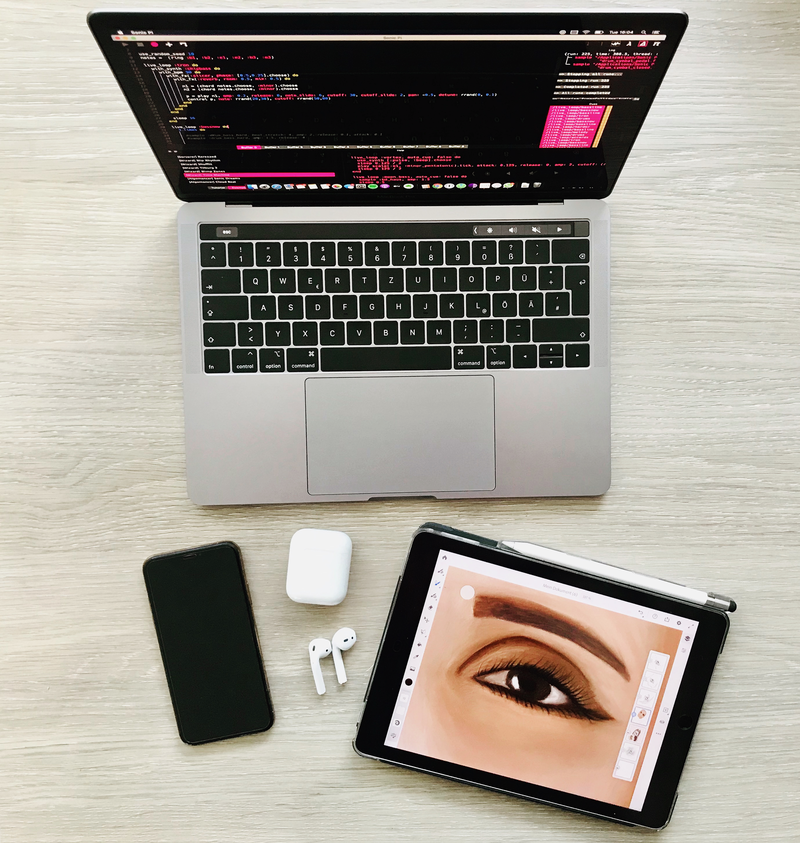
💻 Vibecoding & Letting Go
One of my biggest blocks? Perfectionism.
When I start something, I often want it to be just right. That can slow me down—especially in code. So I started vibecoding.
Vibecoding = letting an AI like Amazon Q CLI scaffold the code, then fixing only what feels good.
I used this approach to build:
- MzZavaa.com — this blog
- TheJugglingCompany.com — where juggling meets AI and change
- Meet-the-AWS-Community.com — spotlighting voices from the cloud community
Amazon Q wasn’t perfect. That’s the point.
It left messy code and strange quirks.
Which meant I didn’t have to perfect it—just tune it to my vibe.
It helped me dive into Hugo, React, and more without overengineering.
✨ What You’ll Find Here
This blog is a living archive of my personal projects—tiny obsessions that turn into surprisingly deep learnings:
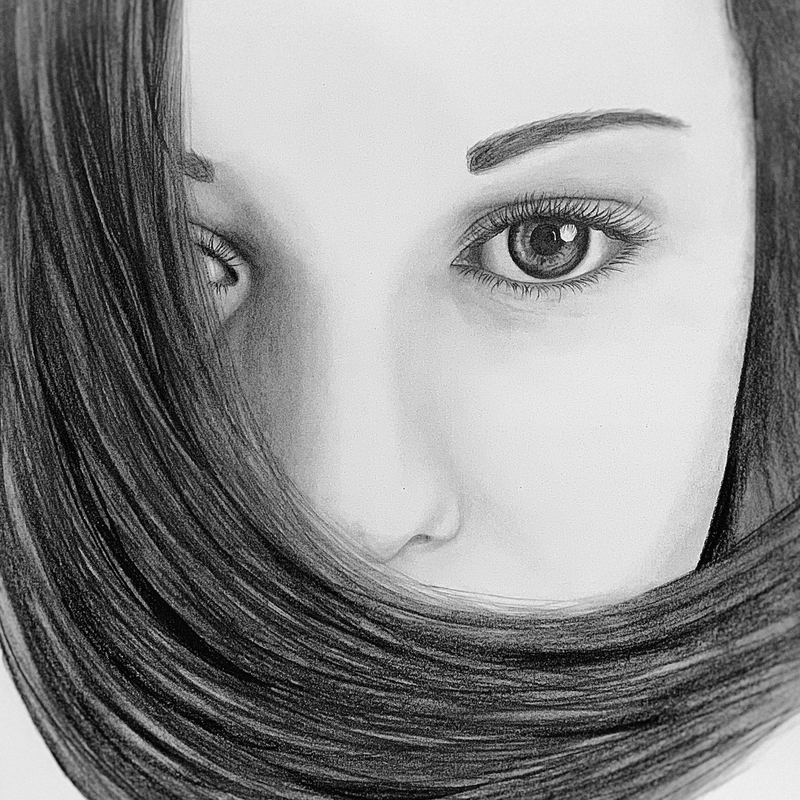
🎨 Drawing & painting — From hyperrealistic pencil portraits to acrylic tigers on rooftops.
🧵 Sewing & costuming — I taught myself to sew through YouTube tutorials and stitched a princess corset dress from scratch.
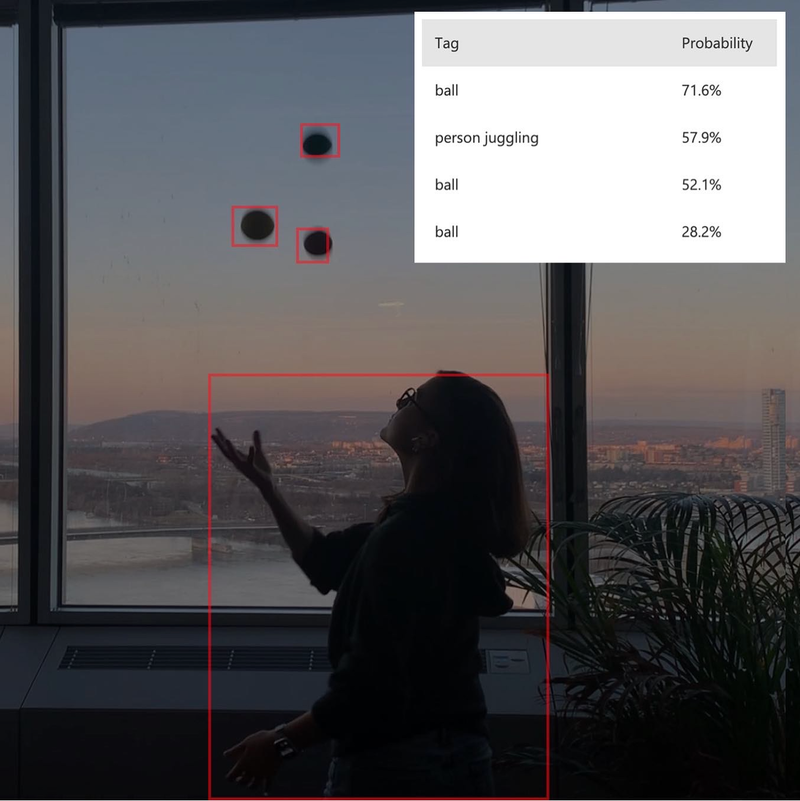
🎯 Juggling — A metaphor for cognitive load and context-switching. I code while juggling, literally.
🧠 Creative coding — Generative art, music experiments, OTTO (my event-planning CrewAI), and merging AI with real-world rituals.
💉 Personal symbols — Tattoos, art, and binary code—everything I imprint to remember who I am.
🧩 Why This Blog Exists
I’ve worked in tech for over 12 years—starting in a high school informatics program, then juggling full-time work while studying part-time, becoming a Java developer, a product owner at Drei, and now: a speaker, a consultant, and a builder of weird and wonderful things.
In 2019, I gave my first public tech talk.
In 2020, I took over the AWS User Group Vienna.
Today, I help run multiple communities and serve as chairwoman of the AWS Community DACH nonprofit.
But the truth is—I still don’t always feel like it’s enough.
So I made this space to look back before I rush forward.
To give myself credit.
To tell the story only I can tell.

🎤 A Glimpse at My Tech Talks
While this blog focuses on hobbies and hands-on projects, I also love sharing my thoughts on stage.
You can find my talk history—on Amazon Q, AI workflows, crew agents, and developer experience—right here:
👉 Sessionize Profile
📬 Contact
Want to chat, collab, or swap creative ideas?
📮 hello@lindamohamed.com
This blog is powered by Hugo, hosted on GitHub Pages, and runs on a minimalist theme I tweaked to fit my own rhythm.
All posts are written in Markdown. Most projects are self-taught and self-started.
Everything here was built with vibe-first tech, patched perfectionism, and a strong refusal to stop learning.
💡 Start with curiosity. Continue with care. Reflect with joy.